Retour au sommaire des plugITs Interface
PlugIT "Menu"
Le PlugIT Menu permet de créer un menu paramétrable pour l'interface utilisateur, à afficher dans le monde 3D ou à afficher sur un objet.

Paramètres |
|
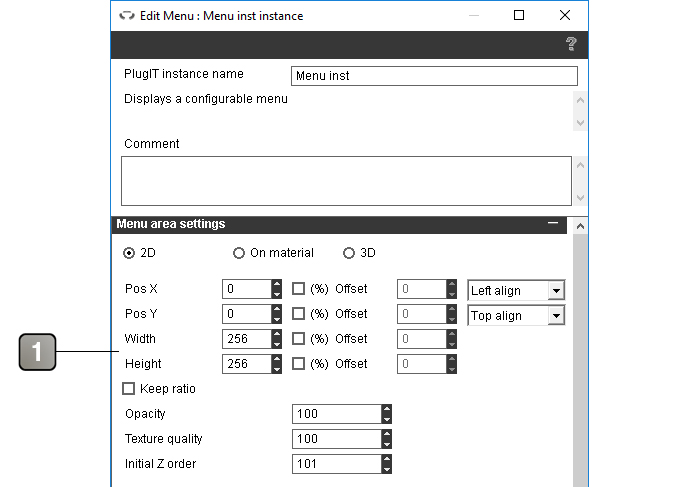
1 |
Paramètres de la zone occupée par le menu. Attention : les dimensions de cette zone doivent prendre en compte la taille des menus dépliables Pour plus de détail, référez-vous à la documentation de positionnement d'interface. |

Paramètres (suite) |
|
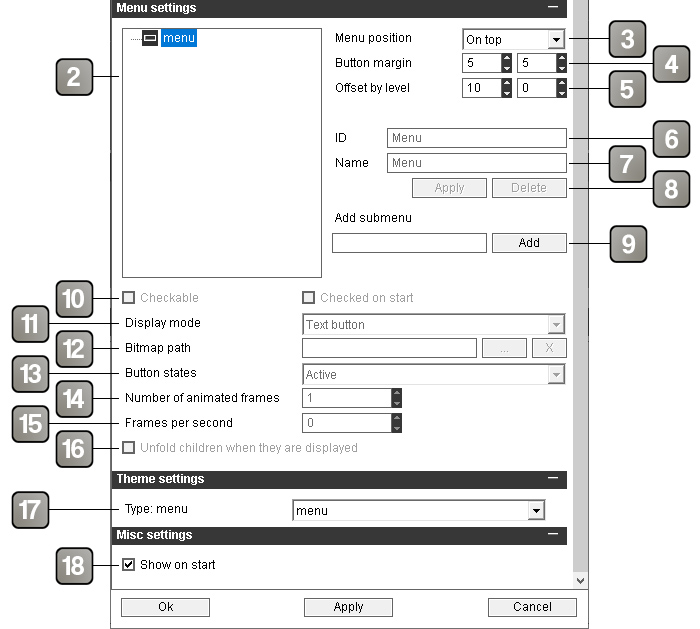
2 |
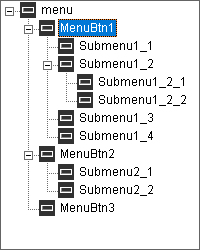
Hiérarchie du menu. Le premier noeud est la racine du menu, il ne sera pas affiché. Les noeuds enfants de la racine seront les boutons du menu. Les noeuds enfants des boutons seront les éléments des menus dépliables. Exemple de hiérarchie :  |
3 |
Alignement du menu dans la zone de menu. Les menus dépliables s'ouvriront du côté opposé à l'alignement. |
4 |
Marge horizontale et verticale entre les boutons en pixels. |
5 |
Décalage entre deux niveaux différents dans la hiérarchie. |
6 |
Identifiant de l'élément sélectionné. Il est généré automatiquement à la création de l'élément et sera utilisé pour se référer à cet élément dans les événements. Attention : Deux éléments ne peuvent pas avoir le même identifiant. Aussi, modifier l'identifiant d'un élément détruira tous les liens de plugIT déjà créés avec les événements liés à cet identifiant. |
7 |
Nom de l'élément sélectionné tel qu'il apparaîtra dans l'application. |
8 |
Bouton permettant d'appliquer les changement d'identifiant et / ou de nom, et bouton permettant de supprimer l'élément sélectionné. |
9 |
Permet d'ajouter un élément au menu en tant qu'enfant de l'élément actuellement sélectionné. |
10 |
Définit si l'élément sélectionné est cochable. La seconde case permet de définir si l'élément est coché par défaut. Disponible uniquement sur les éléments de menu dépliables. |
11 |
Définit le mode d'affichage du bouton de menu sélectionné. Disponible uniquement sur les éléments boutons de menu. Le mode texte affiche le bouton avec son nom au centre. Le mode pictogramme affiche le bouton sans texte avec son nom dans une bulle apparaissant au survol. |
12 |
Chemin de l'image utilisée pour le bouton de menu sélectionné. Si vide, une image par défaut sera utilisée. Disponible uniquement sur les éléments boutons de menu. |
13 |
Vous permet de choisir les différents état du bouton de menu sélectionné. Attention : en fonction des états, votre image ne sera pas utilisé de la même façon. Votre image sera divisée en X partie sur la hauteur, X correspondant au nombre d'état choisis. |
14 |
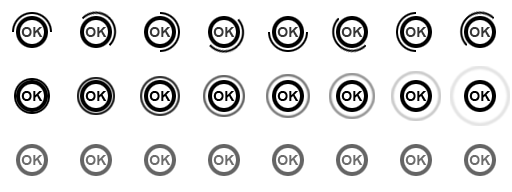
Vous permet de définir le nombre d'images que contient le bouton de menu s'il s'agit d'un bouton animé. Le nombre d'images de l'animation est défini sur la largeur de l'image. Exemple d'une image animée avec trois états sur la hauteur (Active, hover et Down) et huit images pour l'animation.  |
15 |
Vitesse de l'animation du bouton de menu, en image par seconde. |
16 |
Si coché, les enfants des éléments de menu dépliables seront dépliés par défaut. |
17 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
18 |
Affiche / Cache le menu au démarrage de l'application. |
Action |
|
X > Y check |
Permet de cocher un élément de menu dépliable. |
X > Y uncheck |
Permet de décocher un élément de menu dépliable. |
Hide |
Cacher le menu. |
Show |
Afficher le menu. |
Événement |
|
X
|
Déclenché lorsque le bouton de menu ou l'élément de menu dépliable correspondant est cliqué. Les noms affichés sont les identifiants des éléments. |
X checked
|
Déclenché lorsque l'élément de menu dépliable correspondant est coché. |
X unchecked
|
Déclenché lorsque l'élément de menu dépliable correspondant est décoché. |
Shown |
Déclenché lorsque le menu est affiché. |
Hidden |
Déclenché lorsque le menu est caché. |
