Retour au sommaire des plugITs Interface
PlugIT "Custom interface"
Le PlugIT "Custom interface" permet de créer une interface utilisateur totalement paramétrable.

Paramètres |
|
1 |
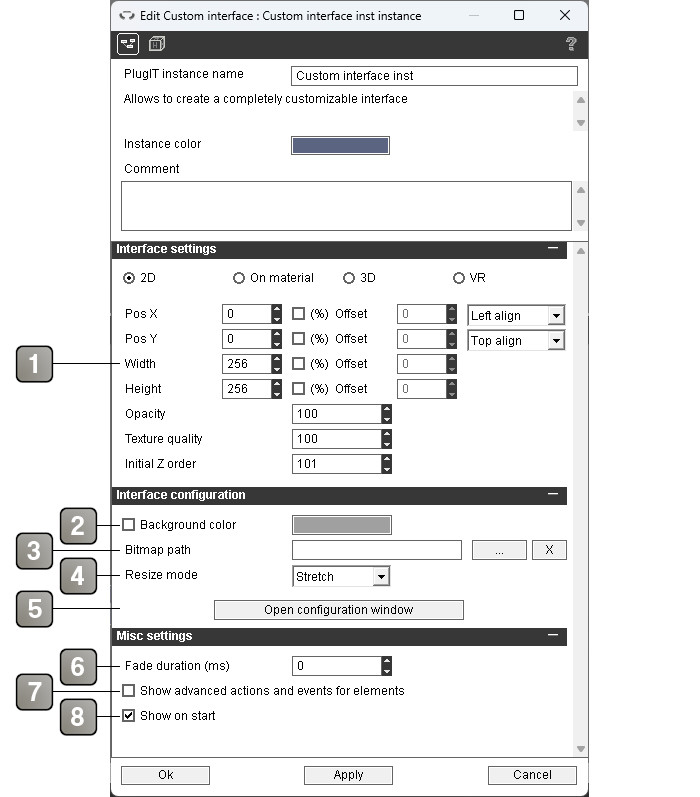
Paramètres de positionnement et taille de l'interface. Pour plus de détail, référez-vous à la documentation de positionnement d'interface. |
2 |
Si coché, une couleur unie sélectionnable sera utilisée pour l'arrière-plan de l'interface. |
3 |
Chemin de l'image utilisée comme arrière-plan de l'interface. Si laissé vide, l'image d'arrière plan par défaut du thème sera utilisée. |
4 |
Mode de redimensionnement de l'image d'arrière-plan. - Etirer : Déforme l'image pour l'adapter à la taille de l'élément - Diviser : Sépare l'image en 4 et la reconstruit à la bonne taille - Ajuster : Ajuste l'image à la zone en gardant les proportions |
5 |
Bouton ouvrant la fenêtre permettant de configurer l'interface. |
6 |
Durée du fondu en millisecondes lors de l'affichage ou du masquage. |
7 |
Si cochée, les actions et événements avancés de chaque élément de l'interface seront disponibles. |
8 |
Affiche / cache l'interface au démarrage de l'application. |
Action |
|
Reset |
Permet de réinitialiser l'interface à son état initial. |
Reset element |
Permet de réinitialiser un élément spécifique de l'interface à son état au démarrage de l'application en fournissant son nom en paramètre de lien. |
Hide |
Cache l'interface. |
Show |
Affiche l'interface. |
Événement |
|
Shown |
Déclenché lorsque l'interface est affichée. |
Hidden |
Déclenché lorsque l'interface est cachée. |
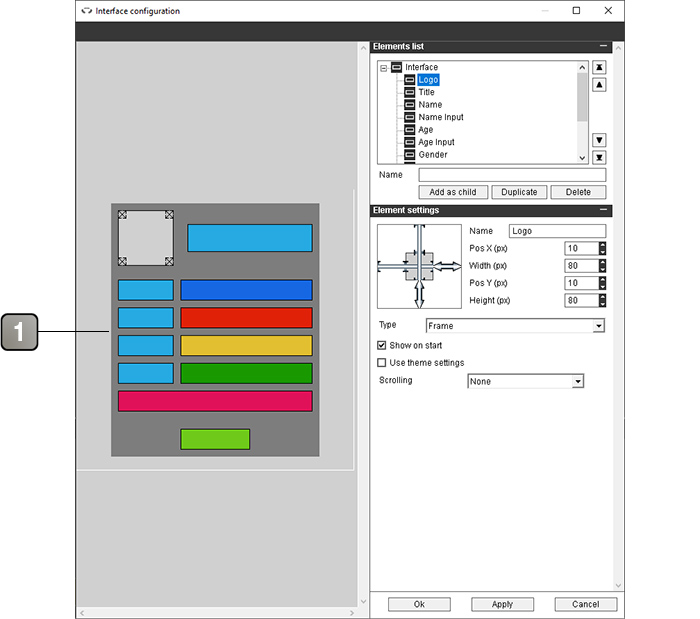
Fenêtre de configuration
La fenêtre de configuration de l'interface vous permet de configurer l'interface en y ajoutant et disposant les éléments que vous souhaitez utiliser.
Si vous avez choisi une taille d'interface en pourcents, vous pouvez redimensionner la fenêtre pour observer l'apparence de votre interface pour différentes dimensions.

Paramètres |
|
1 |
Cette zone représente votre interface. Vous pouvez sélectionner et déplacer vos éléments librement avec la souris et les redimensionner à l'aide des flèches aux quatre coins de l'élément sélectionné. |

Paramètres (suite) |
|||||||
2 |
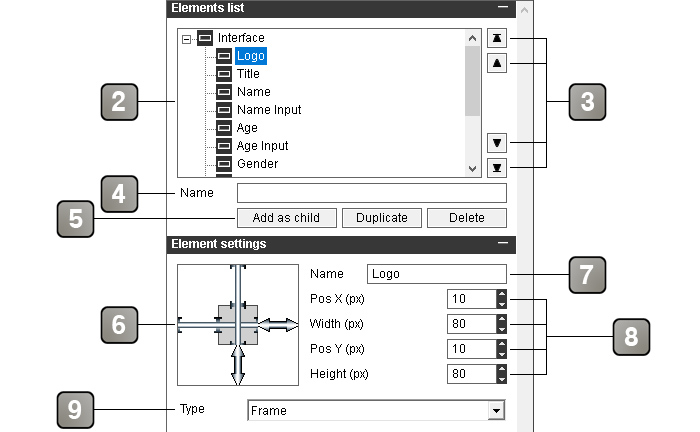
Liste des éléments présents dans l'interface. Vous pouvez sélectionner l'élément à modifier dans cette liste. Il est possible de changer le parent d'un élément en glissant cet élément sur son nouveau parent. Un clic du bouton central de la souris permet de masquer / afficher un élément (pendant l'édition uniquement). | ||||||
3 |
Boutons permettant de déplacer l'élément sélectionné dans la liste. De haut en bas : déplacer tout en haut, déplacer d'un cran vers le haut, déplacer d'un cran vers le bas, déplacer tout en bas. | ||||||
4 |
Le nom de l'élément à ajouter. | ||||||
5 |
- Ajouter en enfant : Ajoute un élément à l'interface, en enfant de l'élément sélectionné. Pour l'ajouter à la base de l'interface, sélectionnez "Interface". Un nom unique doit être saisi dans le champ "Nom". - Dupliquer : Duplique l'élément sélectionné. - Supprimer : Supprime l'élément sélectionné. |
||||||
6 |
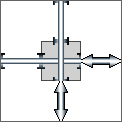
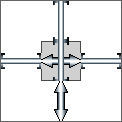
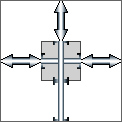
Permet de définir la position et dimension relative de l'élément sélectionné ainsi que son comportement lorsque l'interface change de taille. Les symboles à l'extérieur de la zone grise représentent la distance entre l'élément et chacun des bords de son parent. Les symboles à l'intérieur de la zone grise repésentent la largeur et la hauteur de l'élément. Une flèche signifie que la dimension est variable, un trait signifie que la dimension est fixe (en pixels). Vous pouvez changer chaque symbole en cliquant dessus. Exemples :
|
||||||
7 |
Nom de l'élément. Peut être modifié, mais chaque élément de l'interface doit posséder un nom unique. | ||||||
8 |
Paramètres de position et de taille de l'élément. Ils changent en fonction des paramètres sélectionnés en (5). Les dimensions peuvent être en pixels (px) ou en pourcent par rapport à la taille du parent (%). - Pos X : position par rapport au bord gauche du parent - Largeur : largeur de l'élément - Pos X2 : position par rapport au bord droit du parent - Pos Y : position par rapport au bord supérieur du parent - Hauteur : hauteur de l'élément - Pos Y2 : position par rapport au bord inférieur du parent |
||||||
9 |
Le type de l'élément. Chaque type d'élément possède ses propres paramètres et propriétés, décrits ci-dessous. | ||||||
Type "Cadre"
Un élément de type "Cadre" est un élément vide. Il est utile pour hiérarchiser les autres éléments et pour les éléments qui doivent être cachés et affichés puisqu'il est le seul élément avec les actions "Show" et "Hide".

Paramètres |
|
1 |
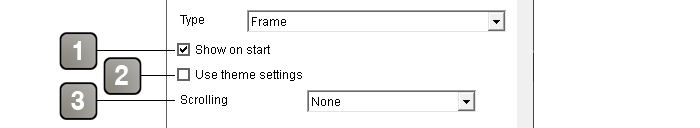
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Si coché, fait apparaître un sélecteur d'élément de thème permettant d'utiliser des éléments de thème pour rendre l'élément "cadre" visible. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Permet d'activer le défilement horizontal et / ou vertical dans le cadre. |
Action |
|
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Type "Texte"
Un élément de type "Texte" permet d'afficher du texte sur l'interface.

Paramètres |
|
1 |
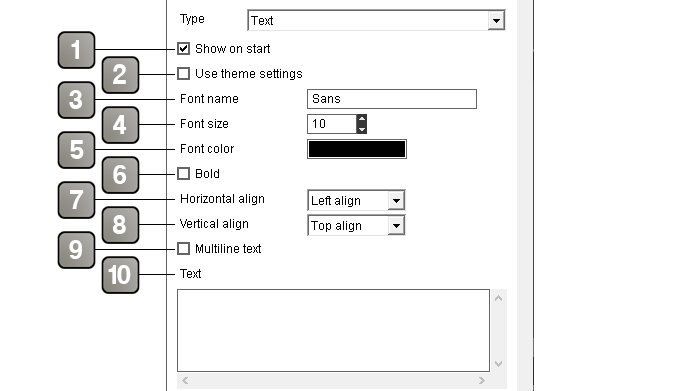
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Si coché, permet d'utiliser des éléments de thème au lieu des paramètres du plugIT. Les autres paramètres d'apparence seront remplacés par un sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Nom de la police de texte. |
4 |
Taille de la police de texte. |
5 |
Couleur du texte. |
6 |
Police en gras. |
7 |
Alignement horizontal du texte. |
8 |
Alignement vertical du texte. |
9 |
Si coché, le texte peut être affiché sur plusieurs lignes s'il dépasse la longueur de l'élément. |
10 |
Contenu texte. |
Action |
|
Set [element name] text |
Change le contenu texte de l'élément. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
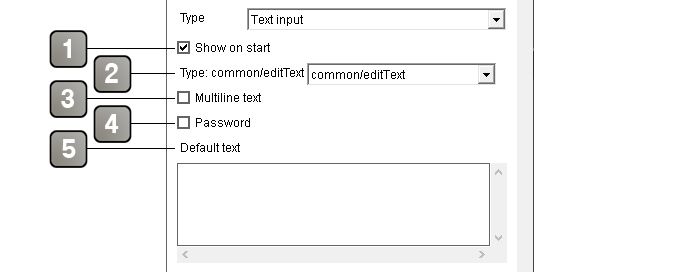
Type "Saisie de texte"
Un élément de type "Saisie de texte" permet d'afficher un champ de saisie de texte pour l'utilisateur sur l'interface

Paramètres |
|
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Si coché, le texte peut être affiché sur plusieurs lignes s'il dépasse la longueur de l'élément. |
4 |
Si coché, le texte apparaîtra sous forme de "*". Utile pour faire un champ de saisie de mot de passe. |
5 |
Texte par défaut. |
Action |
|
Get [element name] text |
Permet de récupérer le contenu texte de l'élément. |
Set [element name] text |
Change le contenu texte de l'élément. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Disable [element name] |
Désactive l'élément, de sorte qu'il ne soit plus possible d'intéragir avec. |
Enable [element name] |
Active l'élément, de sorte qu'il soit possible d'intéragir avec. |
Événement |
|
[element name] content |
Renvoie le contenu texte de l'élément. Peut être déclenché par l'action "Get [element name] text" ou un bouton avec le préréglage "Bouton de validation". |
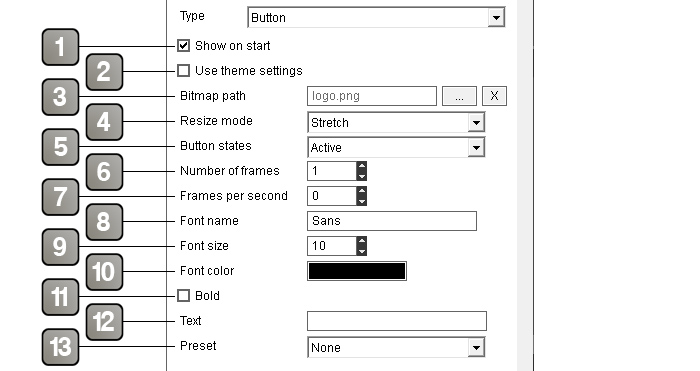
Type "Bouton"
Un élément de type "Bouton" est un bouton cliquable avec un texte optionnel dessus.

Paramètres |
|
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Si coché, permet d'utiliser des éléments de thème au lieu des paramètres du plugIT. Les autres paramètres d'apparence seront remplacés par un sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Chemin de l'image. |
4 |
Mode de redimensionnement de l'image. - Etirer : Déforme l'image pour l'adapter à la taille de l'élément - Diviser : Sépare l'image en 4 et la reconstruit à la bonne taille - Ajuster : Ajuste l'image à la zone en gardant les proportions |
5 |
Vous permet de choisir les différents état de votre bouton. Attention, en fonction des états, votre image ne sera pas utilisé de la même façon. Votre image sera divisée en X partie correspondant au nombre d'état choisis sur la hauteur de l'image. |
6 |
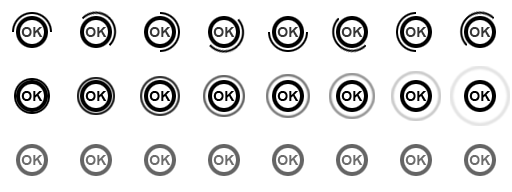
Vous permet de définir le nombre d'images que contient votre bouton s'il s'agit d'un bouton animé. Le nombre d'images de l'animation est défini sur la largeur de l'image. Exemple d'une image animée avec trois états sur la hauteur (Actif, survol et enfoncé) et huit images pour l'animation.  |
7 |
Vitesse d'animation en images par seconde. |
8 |
Nom de la police de texte. |
9 |
Taille de la police de texte. |
10 |
Couleur du texte. |
11 |
Police en gras. |
12 |
Texte optionnel affiché sur le bouton. |
13 |
Type de préréglage affectant les effets du bouton quand il est cliqué: - Aucun : Déclenche seulement l'événement "[element name] clicked" - Bouton de validation : Déclenche l'événement "[element name] clicked" ainsi que les événements permettant de récupérer le contenu des autres éléments de l'interface. |
Action |
|
Set [element name] text |
Change le contenu texte de l'élément. |
Set [element name] picture path |
Change le chemin de l'image à utiliser. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Disable [element name] |
Désactive l'élément, de sorte qu'il ne soit plus possible d'intéragir avec. |
Enable [element name] |
Active l'élément, de sorte qu'il soit possible d'intéragir avec. |
Événement |
|
[element name] clicked |
Déclenché quand le bouton est cliqué. |
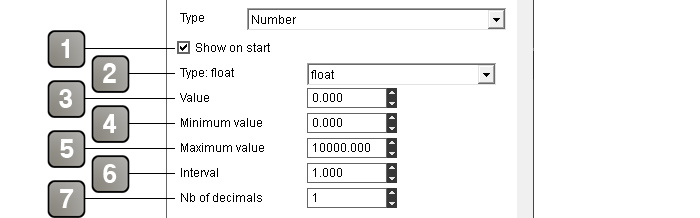
Type "Nombre"
Un élément de type "Nombre" permet d'afficher un champ de saisie de nombre pour l'utilisateur sur l'interface.

Paramètres |
|
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Valeur par défaut. |
4 |
Valeur minimale qu'il est possible d'entrer dans le champ. |
5 |
Valeur maximale qu'il est possible d'entrer dans le champ. |
6 |
Valeur ajoutée ou soustraite quand le bouton d'incrémentation ou de décrémentation est utilisé. |
7 |
Nombre de décimales de la valeur. |
Action |
|
Get [element name] value |
Permet de récupérer la valeur de l'élément. |
Set [element name] value |
Change la valeur de l'élément. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Événement |
|
[element name] value |
Renvoie la valeur de l'élément. Peut être déclenché par l'action "Get [element name] value" ou un bouton avec le préréglage "Bouton de validation". |
[element name] modified |
Déclenché quand la valeur de l'élément est modifiée. Contient la nouvelle valeur en paramètre de lien. |
Type "Sélecteur"
Un élément de type "Sélecteur" est une liste déroulante. L'utilisateur ne peut sélectionner qu'une seule option dans la liste.

Paramètres |
|
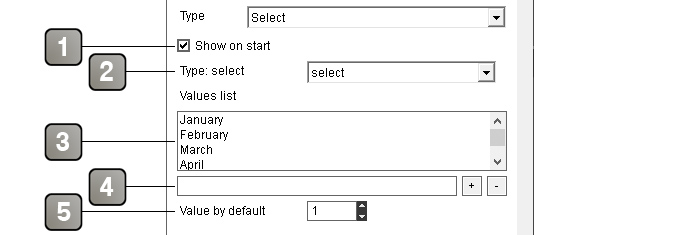
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Liste des valeurs dans la liste déroulante. |
4 |
Permet d'ajouter une valeur dans la liste des valeurs. Le bouton "+" ajoute la valeur dans la liste, le bouton "-" supprime la valeur sélectionnée dans la liste. |
5 |
Position dans la liste de la valeur par défaut du sélecteur. |
Action |
|
Get [element name] value |
Permet de récupérer la valeur sélectionnée dans le sélecteur. |
Get [element name] position |
Permet de récupérer la position dans la liste de la valeur sélectionnée dans le sélecteur. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Événement |
|
[element name] value |
Renvoie la valeur sélectionnée dans le sélecteur. Peut être déclenché par l'action "Get [element name] value" ou un bouton avec le préréglage "Bouton de validation". |
[element name] position |
Renvoie la position dans la liste de la valeur sélectionnée dans le sélecteur. Peut être déclenché par l'action "Get [element name] position" ou un bouton avec le préréglage "Bouton de validation". |
Type "Case à cocher"
Un élément de type "Case à cocher" permet d'afficher une case à cocher avec un texte optionnel sur l'interface.

Paramètres |
|
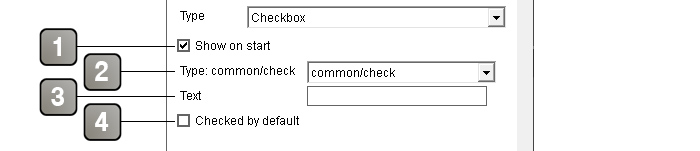
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Texte affiché à droite de la case à cocher (optionnel). |
4 |
Si coché, la case sera cochée par défaut sur l'interface. |
Action |
|
Get [element name] state |
Permet de récupérer l'état de la case à cocher. |
Set [element name] state |
Change l'état de la case à cocher avec la valeur en paramètre de lien (1 pour cochée, 0 pour décochée). |
Set [element name] text |
Change le contenu texte de l'élément. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Événement |
|
[element name] state |
Renvoie l'état de la case à cocher (1 pour cochée, 0 pour décochée). Peut être déclenché par l'action "Get [element name] state" ou un bouton avec le préréglage "Bouton de validation". |
[element name] checked |
Déclenché au moment ou la case est cochée. |
[element name] unchecked |
Déclenché au moment ou la case est décochée. |
Type "Image"
Un élément de type "Image" afficher une image fixe ou animée sur l'interface.

Paramètres |
|
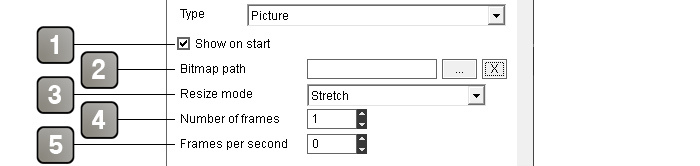
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Chemin de l'image. |
3 |
Mode de redimensionnement de l'image. - Etirer : Déforme l'image pour l'adapter à la taille de l'élément - Diviser : Sépare l'image en 4 et la reconstruit à la bonne taille - Ajuster : Ajuste l'image à la zone en gardant les proportions |
4 |
Vous permet de définir le nombre d'images que contient votre image s'il s'agit une image animée. Le nombre d'images de l'animation est défini sur la largeur de l'image. Example d'une image animée avec huit images pour l'animation.  |
5 |
Vitesse d'animation en images par seconde. |
Action |
|
Set [element name] path |
Change le chemin de l'image à utiliser. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
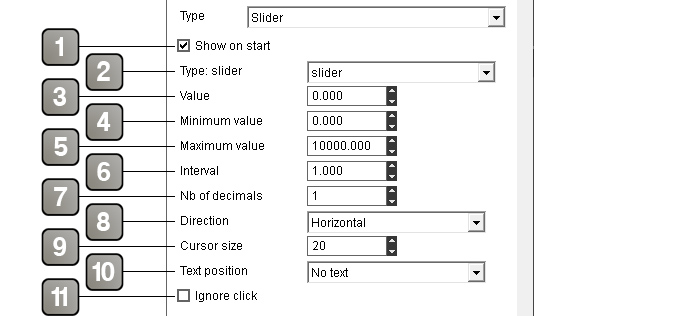
Type "Glissière"
Un élément de type "Glissière" affiche une glissière permettant à l'utilisateur de sélectionner une valeur ou pouvant être utilisée comme une jauge.

Paramètres |
|
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Valeur par défaut. |
4 |
Valeur minimale qu'il est possible d'entrer dans le champ. |
5 |
Valeur maximale qu'il est possible d'entrer dans le champ. |
6 |
Valeur ajoutée ou soustraite quand le bouton d'incrémentation ou de décrémentation est utilisé. |
7 |
Nombre de décimales de la valeur. |
8 |
Direction de la glissière. - Horizontal : la glissière est à l'horizontale, avec la valeur minimale à gauche et la valeur maximale à droite - Vertical : la glissière est à la verticale, avec la valeur minimale en bas et la valeur maximale en haut |
9 |
Largeur du curseur en pixel. |
10 |
Position du texte de valeur. |
11 |
Si coché, désactive le clic souris sur la glissière (utile quand utilisée comme une jauge). |
Action |
|
Get [element name] value |
Permet de récupérer la valeur de la glissière. |
Set [element name] value |
Change la valeur de la glissière avec la valeur en paramètre de lien. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Événement |
|
[element name] value |
Renvoie la valeur sélectionnée de la glissière. Peut être déclenché par l'action "Get [element name] value" ou un bouton avec le préréglage "Bouton de validation". |
[element name] modified |
Déclenché quand la valeur de la glissière est modifiée. |
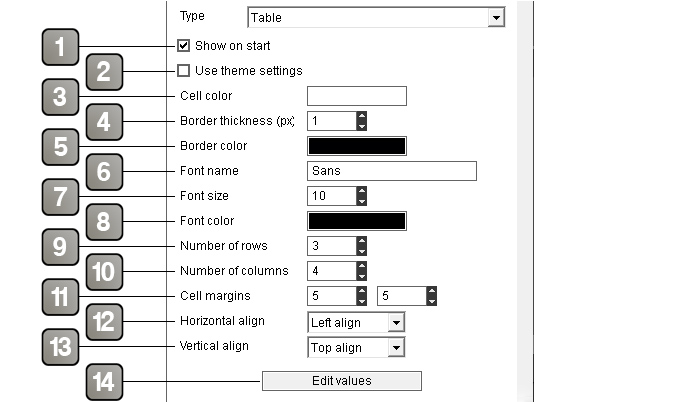
Type "Tableau"
Un élément de type "Tableau" permet d'afficher un tableau avec un nombre défini de lignes et de colonnes pouvant contenir du texte.

Paramètres |
|
1 |
Si coché, l'élément est visible dans l'interface au démarrage. |
2 |
Si coché, permet d'utiliser des éléments de thème au lieu des paramètres du plugIT. Les autres paramètres d'apparence seront remplacés par un sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
3 |
Couleur de fond des cellules. |
4 |
Epaisseur des bordures (en pixels). |
5 |
Couleur des bordures. |
6 |
Nom de la police de texte. |
7 |
Taille de la police de texte. |
8 |
Couleur du texte. |
9 |
Nombre de lignes du tableau. |
10 |
Nombre de colonnes du tableau. |
11 |
Marges horizontales et verticales autour du texte (en pixels). |
12 |
Alignement horizontal du texte. |
13 |
Alignement vertical du texte. |
14 |
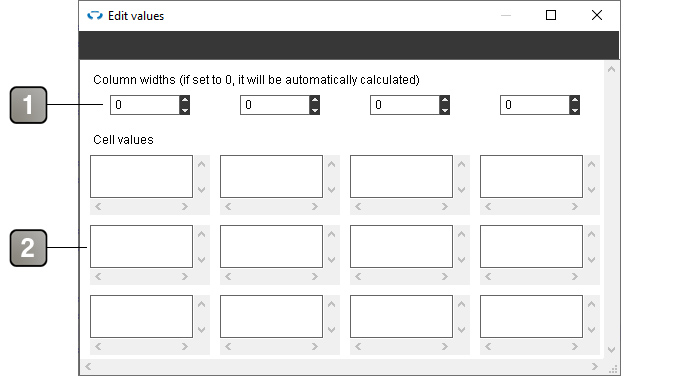
Bouton ouvrant la fenêtre décrite ci-dessous permettant de paramétrer le contenu par défaut du tableau et la largeur de chaque colonne. |

Paramètres |
|
1 |
Largeur en pixels de chaque colonne. Les colonnes dont la largeur est laissée à 0 se partageront équitablement la largeur disponible restante. |
2 |
Permet de saisir le contenu par défaut de chaque cellule. |
A propos des index
Pour récupérer ou modifier le contenu d'une cellule, colonne ou ligne à l'aide d'actions, vous devrez désigner la cellule, colonne ou ligne avec laquelle vous souhaitez interagir à l'aide d'index (l'index de la ligne étant toujours donné avant l'index de la colonne quand les deux sont nécessaires). Les index sont compris entre 0 et n-1, n étant le nombre de lignes ou de colonnes. Ils sont croissant de haut en bas pour les lignes et de gauche à droite pour les colonnes.
Ainsi, la cellule en haut à gauche aura toujours pour coordonnées "0 0", et la cellule en bas à droite d'un tableau de x lignes et y colonnes aura pour coordonnées "x-1 y-1".
Exemple : pour accéder à la cellule à la 7ème ligne et 5ème colonne, les coordonnées seront "6 4".
Action |
|
Get [element name] cell content |
Permet de récupérer le contenu de la cellule dont les coordonnées sont données en paramètre de lien (Exemple : 0 4 pour récupérer le contenu de la cellule de la 1ère ligne et 5ème colonne). |
Set [element name] cell content |
Change le contenu de la cellule par le contenu donné en paramètre de lien après les coordonnées de la cellule à modifier (Exemple : pour mettre "Bonjour" dans la cellule de la 3ème ligne et 2ème colonne, le paramètre de lien sera : 2 1 Bonjour). |
Get [element name] table |
Permet de récupérer l'intégalité du contenu du tableau au format CSV. |
Set [element name] table |
Change l'intégralité du contenu du tableau par le contenu en paramètre de lien, au format CSV. |
Set [element name] column |
Change le contenu des cellules d'une colonne par le contenu au format CSV donné en paramètre de lien après l'index de la colonne à modifier. |
Set [element name] next column |
Change le contenu des cellules d'une colonne par le contenu au format CSV donné en paramètre de lien. Commence par la première colonne (index 0) et passe à la colonne suivante à chaque appel. |
Set [element name] row |
Change le contenu des cellules d'une ligne par le contenu au format CSV donné en paramètre de lien après l'index de la ligne à modifier. |
Set [element name] next row |
Change le contenu des cellules d'une ligne par le contenu au format CSV donné en paramètre de lien. Commence par la première ligne (index 0) et passe à la ligne suivante à chaque appel. |
Hide [element name] |
Cache l'élément et tous ses enfants. |
Show [element name] |
Affiche l'élément et tous ses enfants. |
Événement |
|
[element name] cell content |
Renvoie les coordonnées et le contenu d'une cellule du tableau. Peut être déclenché par l'action "Get [element name] cell content". |
[element name] modified |
Déclenché quand le contenu d'une cellule est modifiée. Contient les coordonnées et le nouveau contenu de la cellule en paramètre de lien. |
[element name] table |
Renvoie l'intégalité du contenu du tableau au format CSV. Peut être déclenché par l'action "Get [element name] table". |