Thèmes d'interface utilisateur et éditeur de thème
Thèmes d'interface utilisateur
Les thèmes d'interface utlisateur sont des ensembles de ressources et de paramètres permettant de modifier l'apparence des interfaces utilisateur de vos applications. Un certain nombre de plugITs d'interface permettent de modifier leur apparence, mais utiliser un thème a plusieurs avantages:
- Le thème paramètre les ressources utilisées par défaut, permettant de modifier les interfaces sans paramètres d'apparence (les boîtes de dialogue par exemple).
- Utiliser les paramètres de thème dans les plugITs évite de devoir changer les ressources à la main dans chaque plugIT pour avoir une interface utilisateur homogène.
- Il est plus facile d'alterner entre plusieurs apparences dans une application (avec un thème clair et un thème sombre par exemple).
- Le thème permet une personnalisation plus poussée de tous les éléments d'interface.
- D'une manière générale, c'est une façon plus facile, complète, sûre et automatisée d'aboutir à une interface utilisateur cohérente.
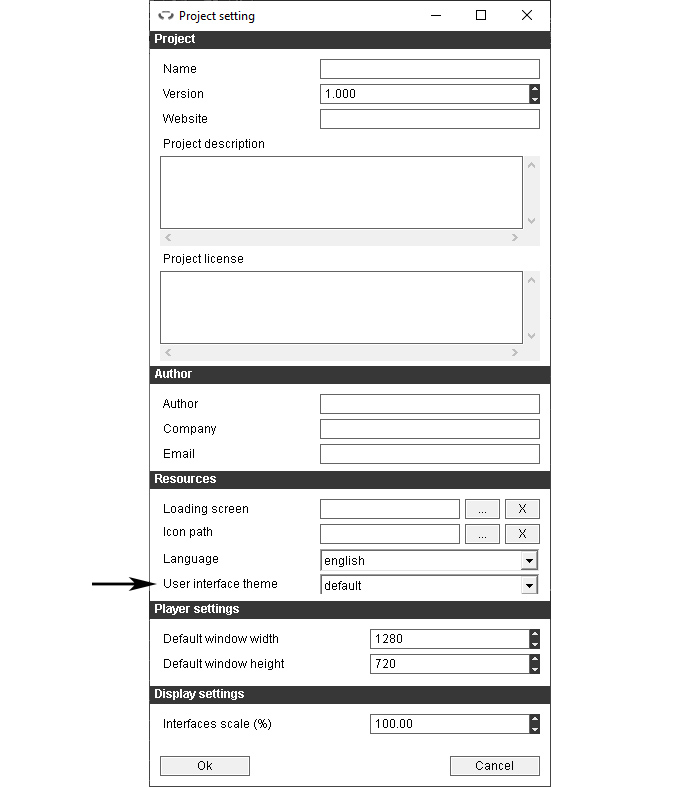
Pour changer le thème du projet ouvert, cliquez sur l'icône "Paramètres du projet" ![]()
Dans la rubrique "Ressources", sélectionnez le thème désiré dans "Thème des interfaces":

Éditeur de thème
Pour ouvrir l'éditeur de thème sur cliquez sur l'icône "Éditeur de thème" ![]()

Créer un nouveau thème
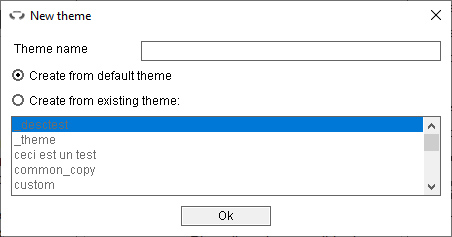
Dans l'éditeur de thème, cliquez sur l'icône "Nouveau thème" ![]()
La fenêtre suivante s'ouvrira:

Le premier champ permet de saisir le nom du nouveau thème. Il est obligatoire et ne doit pas être identique à un celui d'un thème existant.
Il est possible ensuite de choisir si le nouveau thème sera basé sur le thème par défaut d'OpenSpace3D, ou s'il s'agira d'un copie d'un autre thème existant.
Ouvrir un thème
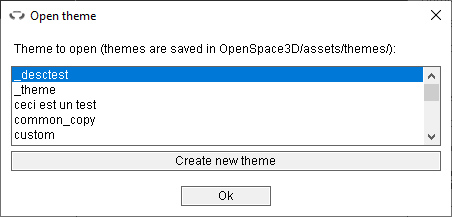
Dans l'éditeur de thème, cliquez sur l'icône "Ouvrir un thème" ![]()
La fenêtre suivante s'ouvrira:

Elle affiche la liste des thèmes disponible. Sélectionnez le thème à ouvrir et cliquez sur Ok pour l'ouvrir.
Les thèmes sont tous enregistrés dans un dossier à leur nom, lui-même dans le dossier OpenSpace3D/assets/themes. Toutes les ressources nécessaires à un thème sont contenue dans ce dossier.
Ainsi, vous pouvez facilement partager un thème avec d'autres machines en copiant simplement le dossier du thème dans OpenSpace3D/assets/themes.
Enregistrer un thème
Dans l'éditeur de thème, cliquez sur l'icône "Enregistrer le thème" ![]()
Dans certain cas, la fenêtre suivante s'ouvrira:

Il s'agit de la liste des images présentes dans le dossier du thème qui ne sont utilisées par aucun élément du thème. Si vous cliquez sur oui, les fichiers listés seront supprimés. Si vous cliquez sur non, ils seront conservés et le thème sera quand même sauvegardé.
Éléments de thème
Un thème est composé de plusieurs éléments, regroupés en catégories appelées "définitions". La définition "common" regroupe les éléments principaux des interfaces
tels que les arrière-plans, boutons, polices d'écriture principales ...
Les autres définitions correspondent à des éléments nécessitant plusieurs ressources, tels que les listes, qui sont composées d'un arrière-plan, d'éléments sélectionnables et
au besoin d'un bouton permettant de la déplier.
Une autre définition spéciale est la définition "custom", qui regroupe tous les éléments additionnels créés ou dupliqués.
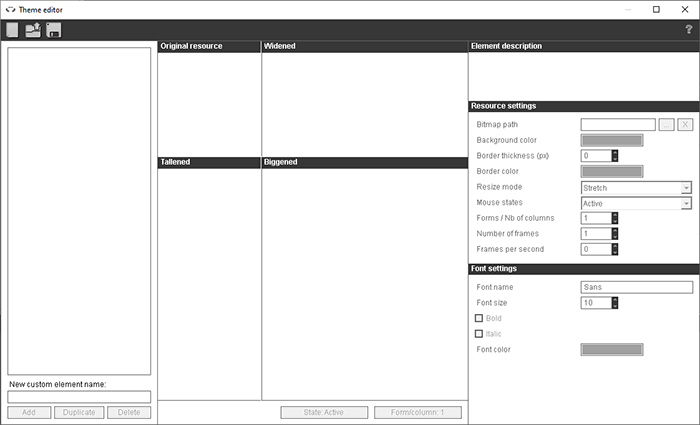
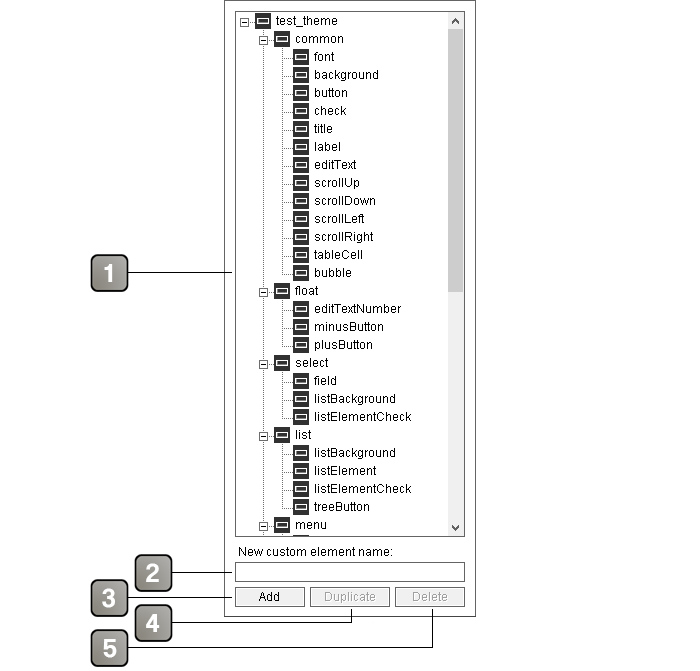
Sur la gauche de l'éditeur de thème se trouve la liste des éléments du thème actuellement ouvert, elle permet de parcourir ces éléments, d'en ajouter, d'en dupliquer ou d'en supprimer.

Description de l'interface |
|
1 |
Liste des éléments du thème ouvert. Cliquez sur un élément dans cette liste pour voir sa prévisualisation et changer ses paramètres. |
2 |
Champ texte pour saisir le nom d'un nouvel élément de thème. |
3 |
Ajoute un nouvel élément de thème. Cet élément sera ajouté dans la définition "custom". |
4 |
Duplique l'élément ou la définition sélectionné. Une boite de dialogue demandera de saisir le nouveau nom de l'élément dupliqué. Les éléments dupliqués apparaissent dans la définition "custom". Les définitions dupliquées sont automatiquement préfixées par le nom de la définition d'origine. Les définition "common" et "custom" ne peuvent pas être dupliquées. |
5 |
Supprime l'élément ou la définition sélectionné. Les éléments et définitions de base ne peuvent pas être supprimés, de même que les éléments au sein d'une définition dupliquée. |
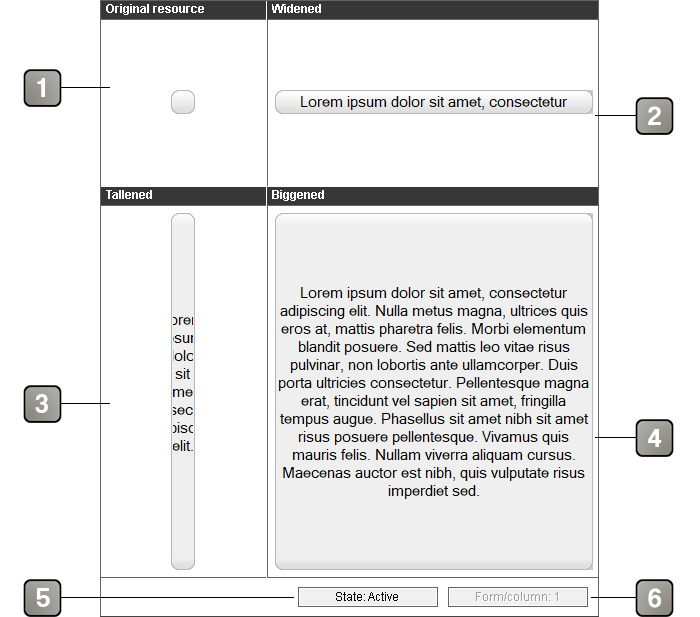
Au centre de l'éditeur se trouve la prévisualisation de l'élément actuellement sélectionné. Elle permet de se faire une idée de l'apparence finale de l'élément, de voir ses différents états et formes, ainsi que de voir son animation en mouvement s'il en a une.

Description de l'interface |
|
1 |
Ressource d'origine, non déformée. |
2 |
Ressource agrandie horizontalement, avec un court texte d'exemple avec les paramètres de police d'écriture sélectionnés. |
3 |
Ressource agrandie verticalement, avec un court texte d'exemple avec les paramètres de police d'écriture sélectionnés. |
4 |
Ressource agrandie horizontalement et verticalement, avec un long texte d'exemple avec les paramètres de police d'écriture sélectionnés. |
5 |
Bouton permettant de voir les différents états de la ressource. |
6 |
Bouton permettant de voir les différentes formes de la ressource. |
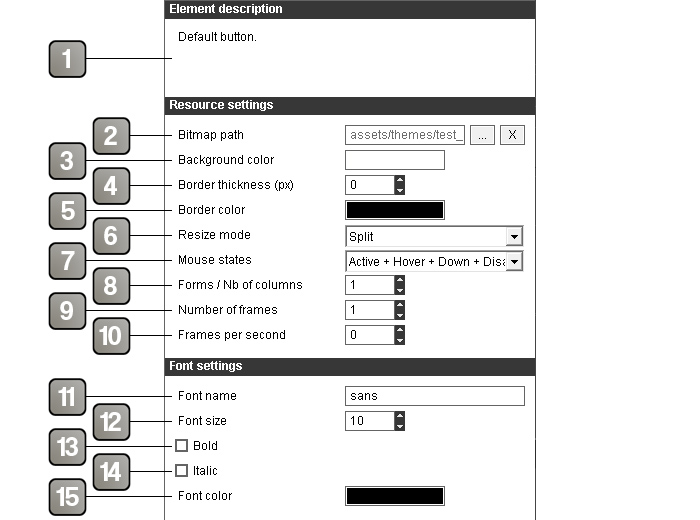
Sur la droite de l'éditeur se trouvent les paramètres d'élément. Ils permettent de voir et de modifier les paramètres de l'élément actuellement sélectionné dans la liste.
Un élément est composé d'une ressource graphiqe et/ou d'un police d'écriture, tous deux proposant un certain nombre d'options:

Description de l'interface |
|
1 |
Description de l'élément, où il est utilisé et ce qu'il est sensé représenter. Pour les éléments ajoutés ou dupliqués, il est possible d'écrire sa propre description. |
2 |
Chemin de l'image utilisée pour la ressource. L'image sélectionnée sera copiée dans le dossier du thème (OpenSpace3D/assets/themes/[nom du thème]) si elle n'y est pas déjà. Si l'image sélectionnée n'est pas dans le dossier du thème et porte le même nom qu'une image déjà présente, la fenêtre suivante apparaîtra:  Répondre oui supprimera l'image déjà présente et la remplacera par la nouvelle image. Attention, cela peut donc affecter d'autres éléments du thème qui utilisaient l'image précédente. |
3 |
Couleur d'arrière-plan. Utilisée uniquement si le chemin de l'image est vide. Le paramètre alpha définit la transparence, de 0 (transparent) à 127 (opaque). |
4 |
Épaisseur de la bordure en pixels. Pour ne pas avoir de bordure, réglez à 0. |
5 |
Couleur de la bordure. Le paramètre alpha définit la transparence, de 0 (transparent) à 127 (opaque). |
6 |
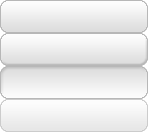
Mode de redimensionnement de l'image. - Etirer : Déforme l'image pour l'adapter à la taille de l'élément - Diviser : Sépare l'image en 4 et la reconstruit à la bonne taille Exemples divers (dans l'ordre : ressource originale / agrandie et divisée / agrandie et étirée / réduite et divisée / réduite et étirée):  |
7 |
Les différents états que la ressource peut prendre. - Actif: état normal de la ressource - Survol: état de la ressource quand la souris au-dessus - Enfoncé: état de la ressource quand elle est cliquée - Désactivé: état de la ressource quand l'élément n'est pas actif Les différents états doivent être inclus les uns au dessus des autres dans la ressource. Celle-ci sera divisée verticalement en X partie correspondant au nombre d'état choisi. Exemple de ressource pour un bouton avec les 4 états (Actif + survol + enfoncé + désactivé):  |
8 |
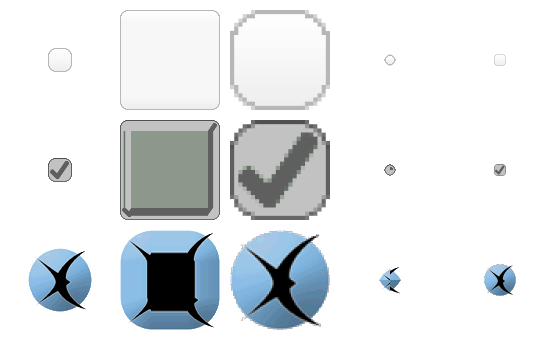
Nombre de formes de la ressource. Notamment utilisé sur les case à cocher pour les formes "décochée" et "cochée" ainsi que les éléments de liste sélectionnable pour les formes "normal" et "sélectionné". Les différentes formes doivent être inclus les uns à coté des autres dans la ressource. Celle-ci sera divisée horizontalement en X partie correspondant au nombre de formes choisi. Exemple de ressource pour une case à cocher avec deux formes ("décoché" et "coché") et deux états (Actif + survol):  |
9 |
Nombre d'images présentes dans la ressource s'il s'agit d'une ressource animée.
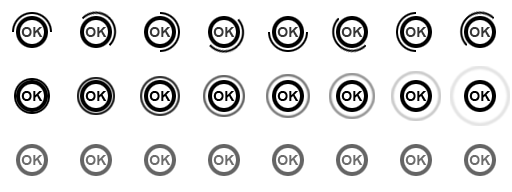
Les différentes images de l'animation doivent être incluses les unes à coté des autres dans la ressource. Celle-ci sera divisée horizontalement en X partie correspondant au nombre d'images défini. Exemple d'une image animée avec trois états sur la hauteur (Actif, survol et enfoncé) et huit images pour l'animation.  |
10 |
Vitesse d'animation en images par seconde. |
11 |
Vitesse d'animation en images par seconde. |
12 |
Type de police pour ajouter ou supprimer un effet de police lors du changement d'état. |
13 |
Nom de la police d'écriture utilisée. |
14 |
Taile de la police d'écriture. |
15 |
Si coché et si la police d'écriture est compatible, utilise la version gras de la police d'écriture. |
16 |
Si coché et si la police d'écriture est compatible, utilise la version italique de la police d'écriture. |
17 |
Couleur de la police d'écriture. |
18 |
Type d'événement pour déclencher un son sur l'interface utilisateur. |
19 |
Chemin du fichier son de l'événement. |
20 |
Volume du son de l'événement.. |
21 |
Barre de lecture sonore pour les tests. |
