Retour au sommaire des plugITs Interface
PlugIT "Web navigator"
Le PlugIT Web Navigator permet d'utiliser une page web afin de vous en servir comme interface, menu ou même texture.

Paramètres |
|
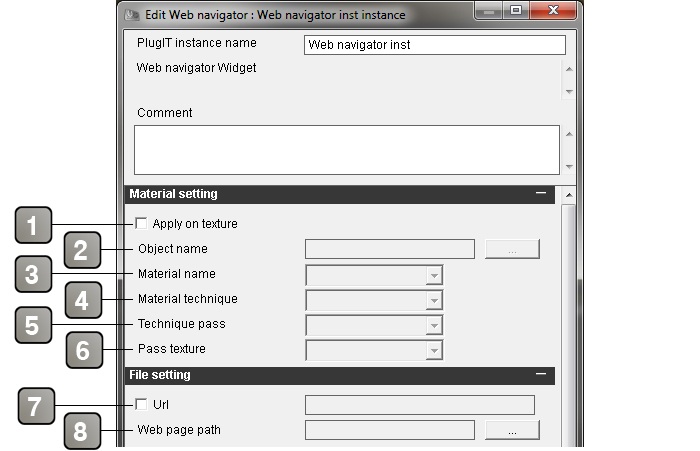
1 |
Permet d'utiliser la page web en tant que texture. Rends accessibles les paramètres 2, 3, 4, 5 et 6. |
2 |
Nom de l'objet sur lequel sera appliquée la texture de la page web. Nécessite l'activation du paramètre (1) |
3 |
Nom du material sur lequel sera appliquée la texture de la page web. Nécéssite l'activation des paramètres (1) et (2) |
4 |
Nom de la technique sur laquelle sera appliquée la texture de la page web. Nécéssite l'activation des paramètres (1), (2) et (3) |
5 |
Nom de la passe sur laquelle sera appliquée la texture de la page web. Nécéssite l'activation des paramètres (1), (2), (3) et (4) |
6 |
Nom de la texture sur laquelle sera appliquée la texture de la page web. Nécéssite l'activation des paramètres (1), (2), (3), (4) et (5) |
7 |
Si URL est coché, alors vous pourrez rentrer l'adresse de la page web que vous voulez afficher |
8 |
Vous permet de sélectionner un fichier HTML sur votre ordinateur. Attention, le fichier HTML doit se trouver dans votre partition SCOL. Exemple: C:\Users\Irvin\Documents\Scol Voyager\Partition_LocalUsr\project\media |

Paramètres |
|
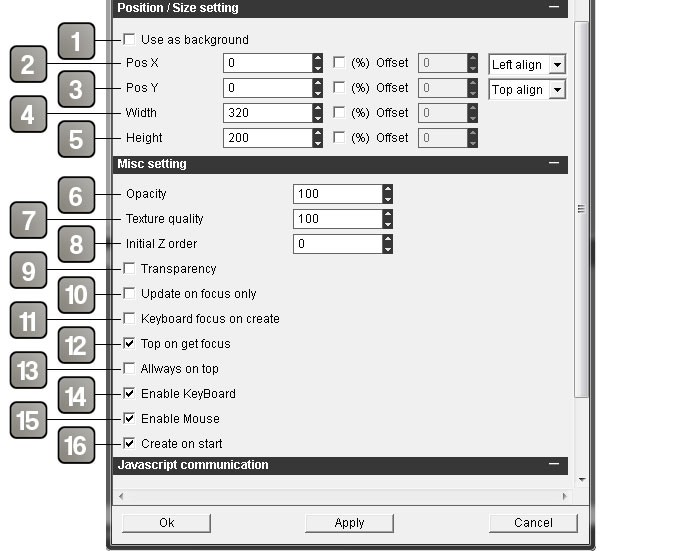
1 |
Utiliser l'arrière-plan |
2 |
Position en X de la page web. Cocher la case % pour obtenir une position relative à la taille de la scene. Le menu déroulant vous permet de choisir de quel côté la page web sera ferré |
3 |
Position en Y de la page web. Cocher la case % pour obtenir une position relative à la taille de la scene. Le menu déroulant vous permet de choisir de quel côté la page web sera ferré |
4 |
Largeur de la page web en pixels. Cocher la case % pour obtenir une taille relative à la taille de la scene |
5 |
Hauteur de la page web en pixels. Cocher la case % pour obtenir une taille relative à la taille de la scene |
6 |
Opacité de la page web |
7 |
Modifie la qualité de la texture |
8 |
Le « z Order » correspond à l’ordre d’affichage en profondeur du web contrôle. Il ne sera pris en compte que dans le cas où le web contrôle est une interface 2D. |
9 |
Activer la prise en compte de la transparence de la page web. La transparence d'une page web s'applique sur la partie visible du fond de ce dernier |
10 |
Met à jour la page web seulement lorsque la souris est detecté sur l'interface web. |
11 |
Donne le focus clavier à la création du contrôle web (possibilité d’utiliser le clavier directement au lancement) |
12 |
Permet au web control de passer par-dessus les autres lorsque l’on clique dessus. |
13 |
Permet au web control de toujours être au dessus lors des manipulations de l’ordre d’affichage par le clic de la souris |
14 |
Permet d’autoriser le contrôle du clavier sur l’interface web |
15 |
Permet d’autoriser le contrôle de la souris sur l’interface web |
16 |
Crée le contrôle du navigateur dès le lancement de l’application |

Paramètres |
|
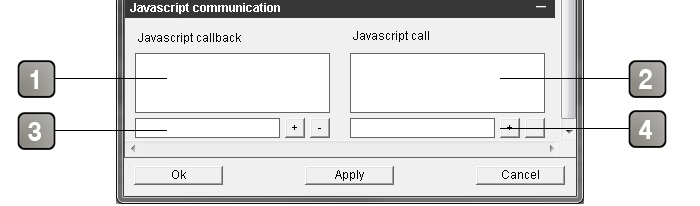
1 |
Les " Javascript callbacks" permettent de récupérer des événements issus du Javascript vers un autre PlugIT. Utilisez la fonction décrite en 3 pour en ajouter. Vous devez au préalable avoir prévu ces callbacks dans le code Javascript de votre page web. A noter qu'il peut s'agir de variables. |
2 |
Les « Javascript Calls » permettent d’envoyer à Javascript des paramètres. |
3 |
Entrez le nom de la callback puis cliquez sur "+". Si vous désirez la retirer, selectionnez la dans la case 1, puis cliquez sur "-" |
4 |
Entrez le nom du call puis cliquez sur "+". Si vous désirez la retirer, selectionnez la dans la case 4, puis cliquez sur "-" |
Action |
|
Change web page source |
Permet de changer la source de la page web. Pour cela mettez l'URL ou la position relative à la partition SCOL dans la valeur du lien. |
Create |
Créer la page web (si ce n'est déjà fait) |
Destroy |
Détruit la page web |
Hide |
Masque la page web (si montré) |
Refresh |
Rafraîchit la page web |
Set opacity |
Modifie l'opacité de la page web. Pour cela, entrez la valeur d'opacité voulue dans le lien (Sur 100). |
Set position |
Modifie la position de la page web. Pour cela, entrez les coordonnées voulues dans le lien sous la forme X Y (Par exemple 10 25) |
Set size |
Modifie la taille de la page web. Pour cela, entrez les coordonnées voulues dans le lien sous la forme W H (Par exemple 320 200) |
Show |
Montre la page web (si masqué) |
Zoom In |
Effectue un zoom agrandissant dans la page web |
Zoom Out |
Effectue un zoom rétrécissant dans la page web |
