Retour au sommaire des plugITs Interface
PlugIT "Text Zone"
Le PlugIT Text Zone permet de créer un texte applicable sur une image en 2D et optionnellement en tant que texture d'un objet.
Ce PlugIT doit néssairement avoir une bitmap active.
Attention, si le Text Zone est appliqué à un objet, l'objet doit obligatoirement avoir au préalable une texture. Vérifiez également que vous avez au minimum un matériaux affecté sur votre objet.

Paramètres |
|
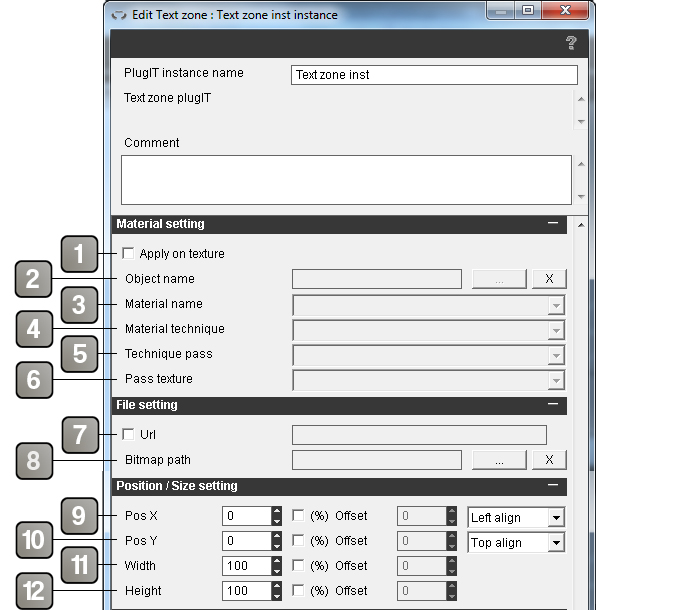
1 |
Vous permet d'appliquer le Text Zone sur un objet. Ce paramètre vous donne accés aux points (2) (3) (4) (5) (6) et bloque les points (9) et (10). |
2 |
Vous permet de chercher l'objet dans votre scène sur lequel vous voulez appliquer le Text Zone. |
3 |
Vous permet de choisir d'appliquer le Text Zone sur tel ou tel matériel. |
4 |
Vous permet de choisir d'appliquer le Text Zone sur tel ou tel technique de matériel. |
5 |
Vous permet de choisir d'appliquer le Text Zone sur tel ou tel pass de technique. |
6 |
Vous permet de choisir d'appliquer le Text Zone sur tel ou tel texture de la pass. |
7 |
Activer/Désactiver l'utilisation de l'url. Remplir le champs avec une url de type "http://". |
8 |
Vous permet de choisir une image sur votre ordinateur. |
9 |
Vous permet de définir la position en X de votre Text Zone. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramètre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre Text Zone (ici de droite à gauche). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer votre Text Zone à gauche, au centre ou à droite. Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre Text Zone. |
10 |
Vous permet de définir la position en Y de votre Text Zone. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramètre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre Text Zone (ici de haut en bas). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer votre Text Zone en haut, au centre ou en bas. Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre Text Zone. |
11 |
Vous permet de définir la largeur de votre Text Zone. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre Text Zone (ici de droite à gauche). Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre Text Zone. |
12 |
Vous permet de définir la hauteur de votre Text Zone. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre Text Zone (ici de haut en bas). Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre Text Zone. |

Paramètres (suite) |
|
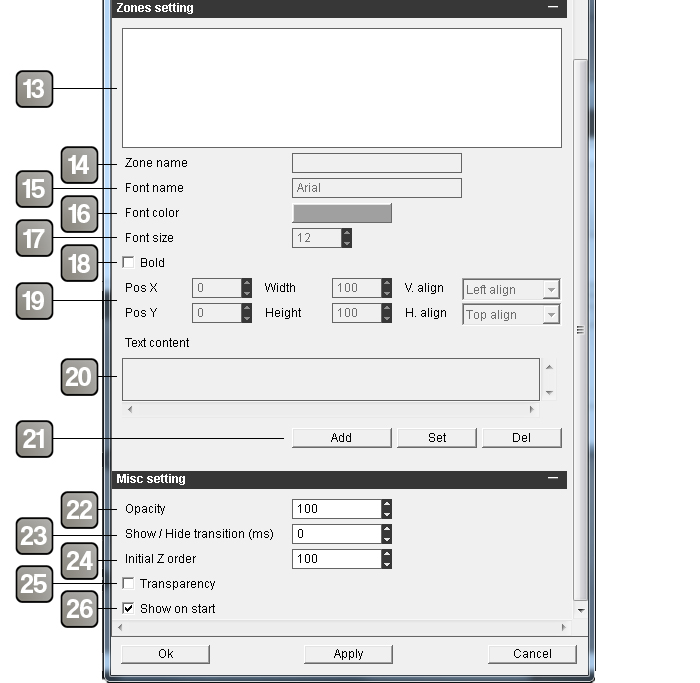
13 |
Regroupe les différentes zones de textes existants. |
14 |
Permet de nommer une zone de texte. |
15 |
Définit la typographie du texte de la zone active. |
16 |
Vous permet de choisir une couleur à votre texte. |
17 |
Vous permet de choisir la taille de votre texte. |
18 |
Active/Désactive le gras sur votre texte. |
19 |
Définit la position, la largeur et la hauteur de votre texte dans la zone. Une liste déroulante vous permet de changer l'alignement du texte dans la zone. |
20 |
Permet d'écrire du contenu texte dans votre zone. |
21 |
'Add' permet la création d'une zone de texte, 'Set' permet de la valider et 'Del' sa suppression. |
22 |
Permet de gérer l'opacité de votre image. A la valeur '0' l'image est entièrement transparente, à '100' elle est opaque. |
23 |
Permet de montrer ou cacher l'image avec une transition sur les paramètres d'opacité. |
24 |
Définit l'ordre d'affichage de l'image dans la scène. Gérez sa valeur si vous rencontrez des conflits entre plusieurs images. |
25 |
Active/Désactive la transparence de votre PNG. |
26 |
Active/Désactive le PlugIT au démarrage de l'application. |
Action |
|
Set size |
Change la taille de l'ensemble du PlugIT. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme W H (Par exemple 320 200) |
Set position |
Change la position de l'ensemble du PlugIT. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme X Y (Par exemple 10 25) |
Zone "X" Set label |
Permet de changer le texte de la zone définit par la valeur "X" dans le Text Zone. |
Hide |
Cache le Text Zone. |
Show |
Affiche le Text Zone. |
Change |
Permet de changer l'image du Text Zone. |
Set opacity |
Permet de modifier l'opacité de l'image. |
Événement |
|
Started |
Exécute une action au démarrage de l'instance. |
Shown |
Cet évènement est activé lorsque le Text Zone est affiché. |
Hidden |
Cet évènement est activé lorsque le Text Zone est caché. |
