Retour au sommaire des plugITs Interface
PlugIT "Dialog text input"
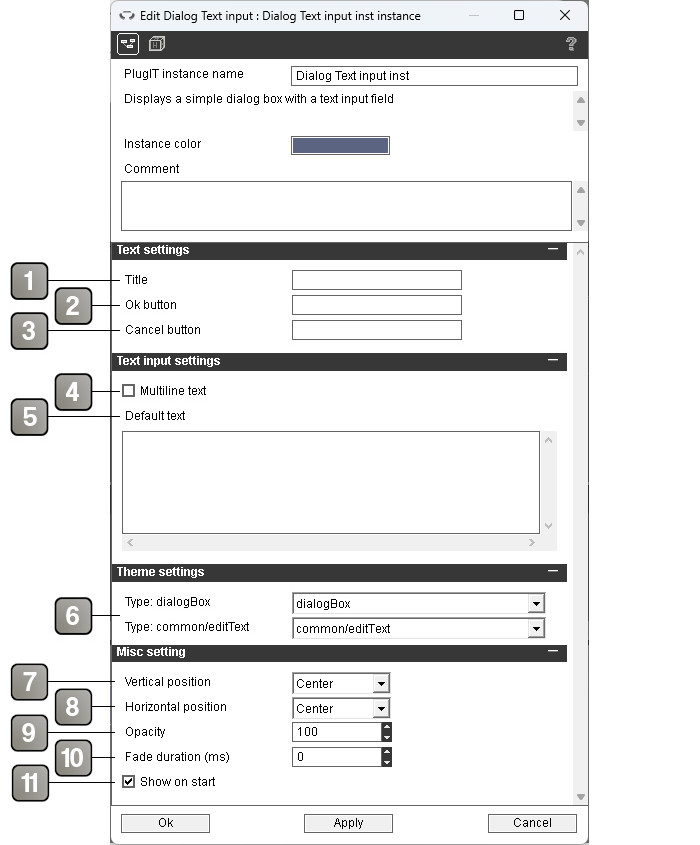
Le PlugIT Dialog text input permet de créer une boite de dialogue avec un titre, un champ de saisie texte remplissable par l'utilisateur et un ou deux boutons.

Paramètres |
|
1 |
Titre de la boite de dialogue. Laissez vide si vous ne voulez pas de titre. |
2 |
Texte du bouton de validation. Si laissé vide, le bouton affichera "Ok" par défaut. |
3 |
Texte du bouton d'annulation. Laissez vide si vous ne voulez pas ce bouton. |
4 |
Si coché, la validation en appuyant sur la touche entrée sera désactivée, permettant de revenir à la ligne. La taille du champ de saisie sera aussi agrandie. |
5 |
Texte par défaut lorsque la boite de dialogue est affichée. |
6 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
7 |
Position verticale de la boite de dialogue. |
8 |
Position horizontale de la boite de dialogue. |
9 |
Opacité de la boite de dialogue. |
10 |
Durée du fondu en millisecondes lors de l'affichage ou du masquage. |
11 |
Afficher la boite de dialogue au démarrage de l'application. |
Action |
|
Set title |
Change le titre de la boite de dialogue avec le paramètre de lien. |
Hide |
Cacher la boite de dialogue. |
Show |
Afficher la boite de dialogue. |
Événement |
|
Input text |
Envoie le texte saisie par l'utilisateur lors de la validation. |
Shown |
Déclenché lorsque la boite de dialogue est affichée. |
Hidden |
Déclenché lorsque la boite de dialogue est cachée. |
