Retour au sommaire des plugITs Interface
PlugIT "Dialog list"
Le PlugIT Dialog permet de créer une boite de dialog avec un titre, une liste d'éléments et un bouton de validation.

Paramètres |
|
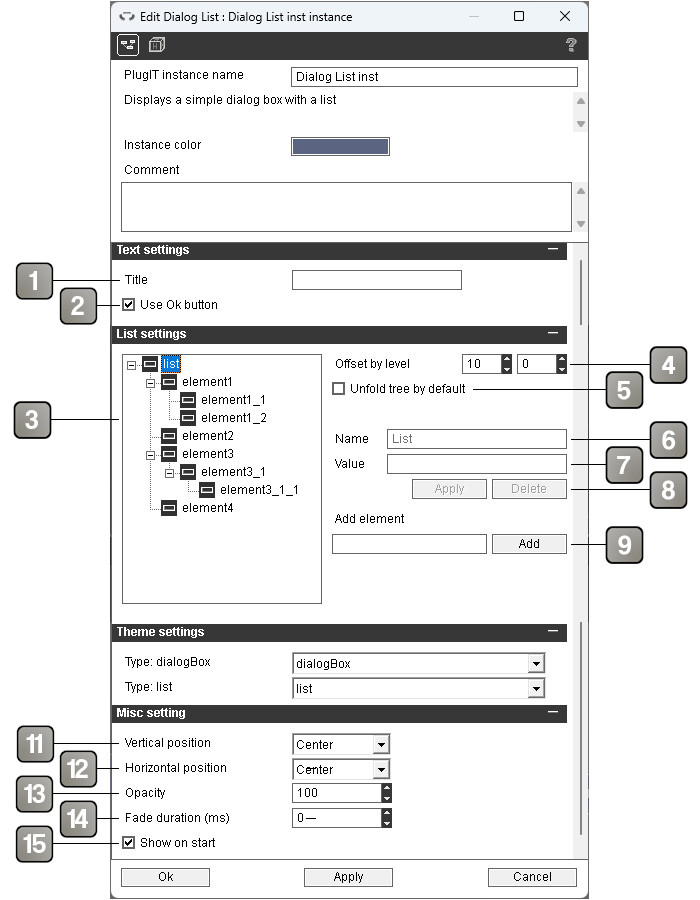
1 |
Titre de la boite de dialogue. Laissez vide si vous ne voulez pas de titre. |
2 |
Si coché, un bouton OK sera affiché. |
3 |
Hiérarchie des éléments apparaissant dans la liste. L'élément "list" est la racine de la liste et ne sera pas affiché dans la boite de dialogue. |
4 |
Décalage entre deux niveaux différents dans la hiérarchie en pixels. |
5 |
Si coché, la liste sera complètement dépliée par défaut. |
6 |
Nom de l'élement sélectionné tel qu'il apparaitra dans la liste. |
7 |
Valeur associée à l'élément sélectionné qui sera retournée par l'événement "Selected value". |
8 |
Bouton pour appliquer les modification de nom et / ou valeur, et bouton pour supprimer l'élément sélectionné. |
9 |
Ajoute un élément à la liste en tant qu'enfant de l'élément sélectionné. |
10 |
Sélecteur d'élément de thème. Pour plus de détails, référez-vous à la documentation du sélecteur d'élément de thème. |
11 |
Position verticale de la boite de dialogue. |
12 |
Position horizontale de la boite de dialogue. |
13 |
Opacité de la boite de dialogue. |
14 |
Durée du fondu en millisecondes lors de l'affichage ou du masquage. |
15 |
Afficher la boite de dialogue au démarrage de l'application. |
Action |
|
Add element to list |
Permet d'ajouter un élément à la liste en passant son nom en paramètre de lien. Si vous voulez ajouter un élément X en enfant de l'élément Y, utilisez la syntaxe "Y > X". |
Remove element from list |
Permet de retirer un élément de la liste en passant son nom en paramètre de lien. Si vous voulez retirer l'élément X enfant de l'élément Y, utilisez la syntaxe "Y > X". |
Set title |
Change le titre de la boite de dialogue avec le paramètre de lien. |
Hide |
Cacher la boite de dialogue. |
Show |
Afficher la boite de dialogue. |
Événement |
|
Selected label |
Envoie le nom de l'élément sélectionné. Si le bouton Ok est utilisé, est déclenché lorsque le bouton est cliqué. Sinon, se déclenche dès qu'un élément est sélectionné dans la liste. |
Selected value |
Envoie la valeur associée à l'élément sélectionné. Si le bouton Ok est utilisé, est déclenché lorsque le bouton est cliqué. Sinon, se déclenche dès qu'un élément est sélectionné dans la liste. |
Shown |
Déclenché lorsque la boite de dialogue est affichée. |
Hidden |
Déclenché lorsque la boite de dialogue est cachée. |
