Retour au sommaire des plugITs Interface
PlugIT "Button"
Le PlugIT Button permet de créer un bouton qui peut être appliqué à un objet de la scène pouvant être activé par un clique gauche, un clique droit, un clique de de la roulette de votre souris, au lancement de l'application, au passage de votre souris sur le bouton ou encore à la sortie de la souris du bouton.
Ce PlugIT fonctionne en multi-touch.
Attention, si le bouton est appliqué à un objet, l'objet doit obligatoirement avoir au préalable une texture. Vérifiez également que vous avez au minimum un matériaux affecté sur votre objet.

Paramètres |
|
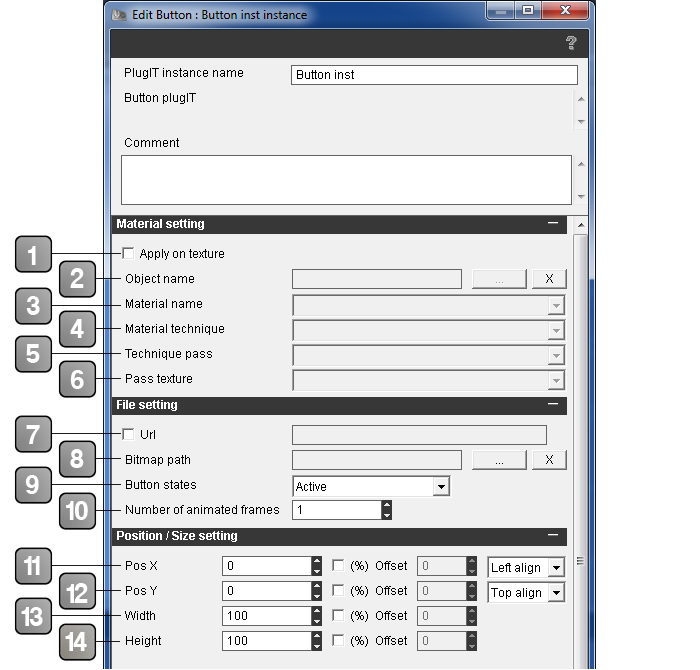
1 |
Vous permet d'appliquer le bouton sur un objet. Ce paramètre vous donne accés aux points (2) (3) (4) (5) (6) et bloque les points (11) et (12). |
2 |
Vous permet de chercher l'objet dans votre scene sur lequel vous voulez appliquer le bouton. |
3 |
Vous permet de choisir d'appliquer le bouton sur tel ou tel matériel. |
4 |
Vous permet de choisir d'appliquer le bouton sur tel ou tel technique de matériel. |
5 |
Vous permet de choisir d'appliquer le bouton sur tel ou tel pass de technique. |
6 |
Vous permet de choisir d'appliquer le bouton sur tel ou tel texture de la pass. |
7 |
Activer/Désactiver l'utilisation de l'url. Remplir le champs avec une url de type "http://" Attention, vérifier bien que "http://" est devant votre url. Ce paramètre bloque le point (8). |
8 |
Vous permet de choisir une image sur votre ordinateur. |
9 |
Vous permet de choisir les différents état de votre bouton. Attention, en fonction des états, votre image ne sera pas utilisé de la même façon. Votre image sera divisée en X partie correspondant au nombre d'état choisis sur la hauteur de l'image. |
10 |
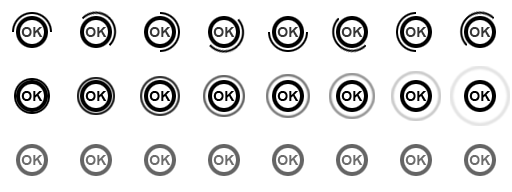
Vous permet de définir le nombre d'images que contient votre bouton s'il s'agit d'un bouton animé. Le nombre d'images de l'animation est défini sur la largeur de l'image. Example d'une image animée avec trois états sur la hauteur (Active, hover et Down) et huit images pour l'animation.  |
11 |
Vous permet de définir la position en X de votre bouton. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramètre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre bouton (ici de droite à gauche). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer votre bouton à gauche, au centre ou à droite. Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre bouton. |
12 |
Vous permet de définir la position en Y de votre bouton. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramètre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre bouton (ici de haut en bas). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer votre bouton en haut, au centre ou en bas. Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre bouton. |
13 |
Vous permet de définir la largeur de votre bouton. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre bouton (ici de droite à gauche). Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre bouton. |
14 |
Vous permet de définir la hauteur de votre bouton. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre bouton (ici de haut en bas). Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre bouton. |

Paramètres (suite) |
|
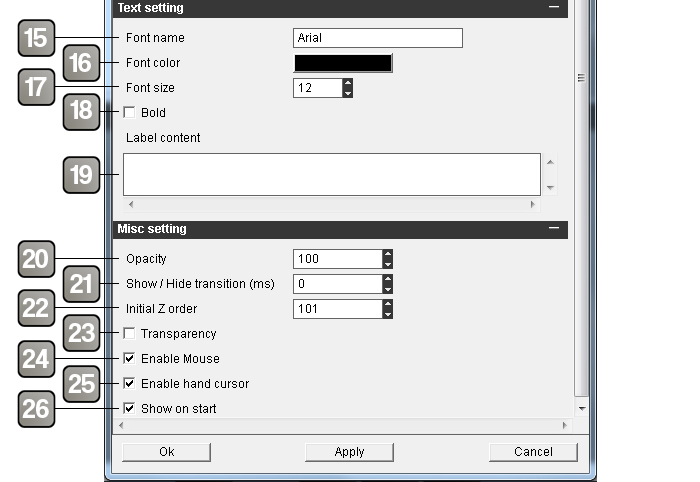
15 |
Vous permet de choisir une typographie pour votre texte. |
16 |
Vous permet de choisir une couleur à votre texte. |
17 |
Vous permet de choisir la taille de votre texte. |
18 |
Active/Désactive le gras sur votre texte. |
19 |
Cette zone vous permet d'ajouter un contenu texte dans votre bouton. Laisser cette zone vide si vous ne voulez pas de texte. |
20 |
Permet de gérer l'opacité de votre image. A la valeur '0' l'image est entièrement transparente, à '100' elle est opaque. |
21 |
Permet de montrer ou cacher l'image avec une transition sur les paramètres d'opacité. |
22 |
Définit l'ordre d'affichage de l'image dans la scène. Gérez sa valeur si vous rencontrez des conflits entre plusieurs images. |
23 |
Active/Désactive la transparence de votre PNG. |
24 |
Active/Désactive la souris. |
25 |
Active/Désactive le curseur main de la souris au survol du bouton. |
26 |
Active/Désactive le PlugIT au démarrage de l'application. |
Action |
|
Send middle click |
Permet d'envoyer un clique de la molette de votre souris par le biais d'un autre périphérique d'entrée. |
Send right click |
Permet d'envoyer un clique droit de votre souris par le biais d'un autre périphérique d'entrée. |
Send left click |
Permet d'envoyer un clique gauche de votre souris par le biais d'un autre périphérique d'entrée. |
Set size |
Change la taille du bouton. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme W H (Par exemple 320 200) |
Set position |
Change la position du bouton. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme X Y (Par exemple 10 25) |
Set State |
Change l'état de votre bouton. |
Disable |
Désactive le bouton. |
Enable |
Active le bouton. |
Set label |
Permet de changer le texte de votre bouton. |
Hide |
Cacher le bouton. |
Show |
Afficher le bouton. |
Change |
Permet de changer l'image du bouton. |
Input |
Coordonnées en pixel dans la vue 3D du périphérique d'entrée. |
Set opacity |
Permet de modifier l'opacité de l'image. |
Événement |
|
MouseOut |
Réagit lorsque la souris sort de la zone du bouton. |
MouseOver |
Réagit lorsque la souris entre de la zone du bouton. |
MiddleClick |
Réagit lorsque vous cliquez avec la molette de votre souris. |
RightClick |
Réagit lorsque vous cliquez avec le bouton droit de votre souris. |
LeftClick |
Réagit lorsque vous cliquez avec le bouton gauche de votre souris. |
Pushed |
Déclenché lorsque le bouton est enfoncé. |
Released |
Déclenché lorsque le bouton est relâché. |
Pushed Move |
Déclenché lorsque le bouton est enfoncé et que l'utilisateur bouge le curseur ou le doigt. Le paramètre en sortie contient le ratio du déplacement X Y relatif au clic par rapport à la taille du bouton. |
Started |
Exécute une action au démarrage de l'instance. |
Shown |
Cet évènement est activé lorsque le bouton est affiché. |
Hidden |
Cet évènement est activé lorsque le bouton est caché. |
