Retour au sommaire des plugITs Interface
PlugIT "Area"
Le PlugIT Area permet de créer un bouton avec un délai d'activation. Pour l'utiliser, vous aurez besoin d'une image, composé de 2 états (voir l'image de la main ci-après). Par défaut, ce PlugIT réagit dés lors que la souris entre dans la zone d'activation.
Ce PlugIT fonctionne en multi-touch.
|
|
|

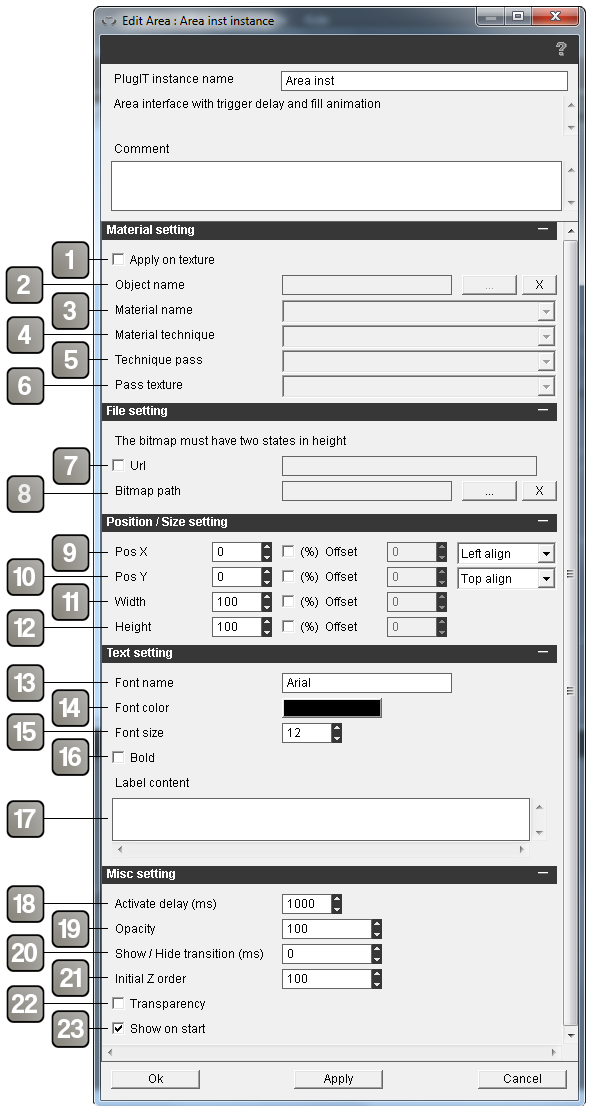
Paramètres |
|
1 |
Vous permet d'appliquer l'area sur un objet. Ce paramétre vous donne accés aux points (2) (3) (4) (5) (6) et bloque les points (09) et (10). |
2 |
Vous permet de chercher l'objet dans votre scene sur lequel vous voulez appliquer l'area. |
3 |
Vous permet de choisir d'appliquer l'area sur tel ou tel matériel. |
4 |
Vous permet de choisir d'appliquer l'area sur tel ou tel technique de matériel. |
5 |
Vous permet de choisir d'appliquer l'area sur tel ou tel pass de technique |
6 |
Vous permet de choisir d'appliquer l'area sur tel ou tel texture de la pass. |
7 |
Activer/Désactiver l'utilisation de l'url. Remplir le champs avec une url de type "http://" Attention, vérifier bien que "http://" est devant votre url. |
8 |
Vous permet de choisir une image sur votre ordinateur. |
9 |
Vous permet de définir la position en X de votre area. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre area (ici de droite à gauche). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer l'area à gauche, au centre ou à droite. Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre area. |
10 |
Vous permet de définir la position en Y de votre area. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre area (ici de haut en bas). Une liste déroulante vous permet également de choisir sans passer par les paramétres numérique de placer l'area en haut, au centre ou en bas. Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre area. |
11 |
Vous permet de définir la largeur de votre area. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre area (ici de droite à gauche). Attention, le paramètre "%" s'applique sur la largeur de votre écran et donc déformera votre area. |
12 |
Vous permet de définir la hauteur de votre area. Par défaut les unités sont en pixel. Mais vous pouvez cocher "%" pour passer en pourcentage. Le paramétre offset vous est accessible seulement lorsque vous avez activé le pourcentage "%". Celui-ci est en pixel et vous permettra de décaler votre area (ici de haut en bas). Attention, le paramètre "%" s'applique sur la hauteur de votre écran et donc déformera votre area. |
13 |
Vous permet de choisir une typographie pour votre texte. |
14 |
Vous permet de choisir une couleur à votre texte. |
15 |
Vous permet de choisir la taille de votre texte. |
16 |
Active/Désactive le gras sur votre texte. |
17 |
Cette zone vous permet d'ajouter un contenu texte dans votre area. Laisser cette zone vide si vous ne voulez pas de texte. |
18 |
Le délais de transition de votre area entre les états désactivé et activé. |
19 |
Permet de gérer l'opacité de votre image. A la valeur '0' l'image est entièrement transparente, à '100' elle est opaque. |
20 |
Définit l'ordre d'affichage de l'image dans la scène. Gérez sa valeur si vous rencontrez des conflits entre plusieurs images. |
21 |
Permet de montrer ou cacher l'image avec une transition sur les paramétres d'opacité. |
22 |
Active/Désactive la transparence de votre PNG. |
23 |
Active/Désactive le PlugIT au démarrage de l'application. |
Événement |
|
Loaded |
Exécute une action au démarrage de l'instance. |
Activate |
Active l'area. |
Out |
Activé lors de la sortie du curseur dans la zone. |
In |
Activé lors de l'entrée du curseur dans la zone. |
Shown |
Cet évènement est activé lorsque le area est affiché. |
Hidden |
Cet évènement est activé lorsque le area est caché. |
Action |
|
Input |
Coordonnées en pixel dans la vue 3D du périphérique d'entrée. |
Set size |
Change la taille de l'area. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme W H (Par exemple 320 200) |
Set position |
Change la position de l'area. Pour cela, éditez le lien adapté, en y ajoutant une valeur sous la forme X Y (Par exemple 10 25) |
Disable |
Désactive l'area. |
Enable |
Active l'area. |
Set label |
Permet de changer le texte. |
Hide |
Cacher l'area. |
Show |
Afficher l'area. |
Change |
Change l'image de l'area. |
Set opacity |
Permet de modifier l'opacité de l'image. |